Node-RED #2: Interface e primeiros passos
Entenda a interface do Node-RED e construa o seu primeiro fluxo para entrada e saída de dados
Por Mário Pessanha | 23 de Dezembro de 2022
Esta publicação faz parte de uma sequência de publicações onde aprenderemos sobre a ferramenta Node-RED, que utiliza de programação visual para realizar as mais diversas tarefas, falamos mais sobre isso na publicação anterior que você pode acompanhar clicando no link.
Sumário
A interface do Node-RED
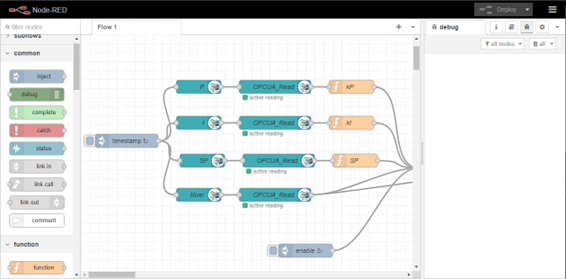
Ao acessarmos a plataforma do Node-RED conforme vimos no artigo anterior nos deparamos com sua Interface do Usuário (UI) padrão, que consiste em três painéis principais.

O painel central é a área de trabalho para criação de fluxo (flow). É o local para onde se arrasta os nós (nodes) e os conecta com os fios. No topo da área de trabalho estão localizadas as abas que contém cada uma o seu respectivo flow.
No lado esquerdo está o painel de nodes que são os principais blocos de construção de fluxo, eles são responsáveis por gerar, consumir e processar as mensagens durante sua execução. O Node-RED vem com um conjunto básico de nodes instalado, porém novos nodes podem ser adicionados a qualquer momento.
Na direita fica o painel de saída (output) que ser alternado entre as abas de informação (info) e debug, além de também poder conter a ajuda de nodes baixados e suas configurações. A aba de info mostra a documentação do node selecionado e a aba de debug é extrema importância pois mostra a saída do node de debug, erros e avisos.
Acima desses três painéis está a barra de tarefas comum, e no seu lado direito estão localizados o botão de deploy que serve para colocar em execução os flows montados e o menu para administração e controle o qual falaremos mais detalhadamente em outras publicações.
Nodes e mensagens
O Node-RED permite conectar nodes para criar flows que executam as tarefas que foram programadas. As mensagens passam entre os nodes partindo dos nodes de entrada (input) através dos nodes de processamento até os nodes de saída (output). A seguir veremos brevemente flows, nodes e mensagens.
Existem três tipos principais de nodes:
1. Nodes de Input (p. ex. inject)
2. Nodes de Output (p. ex. debug)
3. Nodes de Processamento (p. ex. function)

Os Input nodes permitem a entrada de dados em uma aplicação do Node-RED ou flow. Eles possuem no mínimo um terminal de saída representado por um pequeno quadrado cinza apenas em seu lado direito. É através deles que os dados de outros serviços são conectados, por exemplo nodes de Twitter, Google, comunicação serial, websockets, tcp, ou até mesmo inserir dados manualmente no flow usando o inject node.
Os Output nodes permitem enviar dados para fora do flow do Node-RED. Eles têm um único terminal de entrada em seu lado esquerdo e são utilizados para enviar dados a outros serviços como por exemplo via nodes de Twitter, tcp, comunicação serial ou usar o node de debug para mostrar a saída no painel de debug.
Os nodes de Processamento permitem processar os dados, possuem um terminal de entrada e um ou mais terminais de saída. São capazes de transformar nodes de tipos de dados (p. ex. json, csv, xml), usar os dados para ativar nodes de mensagem (p. ex. trigger, delay) e escrever códigos personalizados utilizando os dados recebidos (p. ex. function node).
Os flows consistem em vários nodes conectados com propósito de trocar mensagens. Mensagens essas que contém os dados que são trocados. Elas são objetos JavaScript que contém pelo menos um parâmetro “payload” que geralmente contém o dado principal.
Essa é sua estrutura básica:
1. msg = {
2. payload:”payload da mensagem”
3. };
Código 1: Estrutura básica de uma mensagem no Node-RED
Os nodes consomem e produzem mensagens, geralmente usando o msg.payload como o principal espaço que contém o dado consumido e produzido. Porém as mensagens podem ser ampliadas a fim de obter outros parâmetros. Como por exemplo, determinar o tópico de uma mensagem e adicionar um novo parâmetro, localização conforme o exemplo a seguir:
1. msg = {
2. payload:“payload da mensagem”,
3. topic:“erro”,
4. location:“em algum lugar no espaço-tempo”
5. };
Código 2: Estrutura mais complexa de uma mensagem no Node-RED
Montando nosso primeiro flow
Vamos começar com o flow mais fácil possível, um node para inserir alguma informação no flow, conectado a um node de debug para ver a saída do flow como uma mensagem de debug.
Primeiro vá no painel da esquerda e procure pelo node “inject” dentro da seção “common” clique, segure e arraste o node o soltando dentro do painel do meio, a área de trabalho.
Repare que o nome do node “inject” muda para “timestamp”, essa mudança ocorre por causa da configuração padrão do node que vem previamente ajustado para inserir como dado o tempo em milissegundos acumulado desde 1º de janeiro de 1970.

Faremos o mesmo passo anterior, só que dessa vez com o node “debug”.
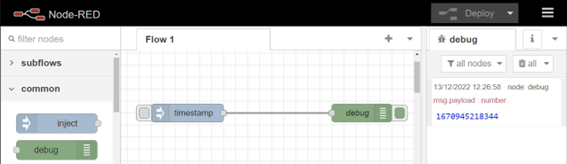
Conecte a saída do node “inject” agora chamado de “timestamp” clicando e segurando no pequeno quadrado cinza na direita do node, em seguida arrastando e soltando no quadrado cinza na esquerda do node “debug” que é a sua entrada. A conexão deverá ficar conforme a imagem abaixo.

Ao clicar no botão Deploy que fica na barra superior ao lado direito, nosso flow será executado. Após receber a mensagem: “Successfully deployed”, selecionaremos a aba de debug no painel direito do Node-RED.
Como o Node-RED é baseado em eventos, o nosso programa não vai rodar a menos que algum dado seja inserido. Então clicaremos no botão que fica ao lado esquerdo do node “timestamp” para que a mensagem seja transmitida para o node “debug” e assim visualizar o conteúdo da mensagem na aba debug.

Podemos ver que o valor msg.payload contido dentro do node timestamp é um número que é o tempo em milissegundos desde 1º de janeiro de 1970.
Para inserirmos nós mesmos a nossa em vez de uma mensagem predefinida, basta dar um duplo clique no node “timestamp” que a aba suas propriedades serão exibidas.
Está definido por padrão que msg.payload = timestamp, para alterar o tipo de dado guardado em msg.payload, basta clicar em cima de timestamp que será exibida a lista de tipos de dados.
Escolheremos o tipo de dado string, que se refere a letras de modos geral, nos permitindo escrever uma frase. Escreveremos a mensagem “Olá mundo!”, e para finalizar clicaremos em Done no canto superior direito.

Após alterarmos o flow é necessário clicar novamente em Deploy para que o flow seja atualizado.
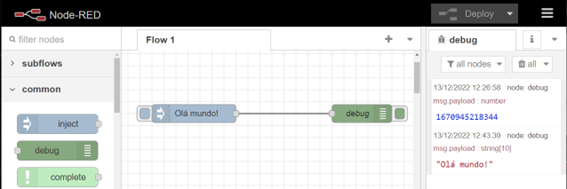
Para finalizar clicaremos novamente no botão do node “inject”, note que sua aparência muda para o conteúdo que guardamos no seu msg.payload, no nosso caso a frase “Olá mundo!” aparece, o conteúdo de msg.payload também muda quando olhamos a aba de debug no painel da direita.
Dessa vez descrito como do tipo string seguido de [10] que é número de caracteres em nossa frase, contando com o espaço entre as palavras, seguido da nossa frase, que é o dado que a gente inseriu conforme mostra a imagem a seguir.

Conclusão
Conhecemos o básico da interface do Node-RED e os três principais tipos de nós, o que nos permitiu criar o nosso primeiro fluxo. Realizamos a inserção de uma frase que é um dado do tipo string através de um input node e fizemos a visualização de como esse dado sai através de um output node.
Referência: